Css スプライト
WEBサイトのナビゲーションなどで使用されるCSSスプライト。 「サーバーへのリクエスト回数を軽減する」 「画像をスライスする手間が省ける」 などのメリットもあり、多用されている。 しかしながら 「CSSのbackground設定がめんどくさい」 この一言に尽きるのではなかろうか。.
![]()
Css スプライト. Kana321, ”新しいiPad, iPhone4, MacBook Proなどに採用されているRetinaディスプレイを考慮したCSSスプライトの実装方法を紹介します” / d_animal141, ”Retinaディスプレイを考慮したCSSスプライトの実装方法 | コリス” / site159, ”これが知りたかったんだよ! というのは うそ。. 「CSS設定」もデフォルトのままとします。 「スプライト画像とCSSを作成」をクリック。 表示された画面で、CSSルールとスプライト画像のダウンロードが行えます。 ダウンロードした画像ファイルは「sprite.gif」など、適当にリネームしてください。. 今日は, CSSを使ってサイトを高速化するテクニック 「CSS Sprites (CSSスプライト ) 」についてのお話をさせていただきます。 サイトの高速化というと, プログラムの最適化を行ったり, サーバのチューニングを行ったりというイメージがあるかと思います。 実はCSSを上手に使うことに.
こんにちは。毎日、1pxに泣いているライターの内藤です。 最近、webページ印刷に関してChromeでハマったことについて3つ書きたいと思います。 Chromeでの印刷に備えてcssスプライトに1pxの余白を足そう ボタンのロールオーバーなどでよく使いますよね、こういうの。. 簡単なcssスプライトの作成 cssスプライトは、ページ読み込みを高速化する目的で使われるテクニックで、多数の画像を一枚画像にまとめて、サーバへのリクエスト回数を少なくします。 画像とcssだけで実現できますが、1枚画像から一部分だけを表示する必要がるため、css側での作業が煩雑に. CSSスプライトを使用して トップページや,サイドのバナー画像を置換していますが、 最近までテキストを-9999pxで飛ばしていました。これで良いと そのままにしていましたが、別の方法を探していました。 Text-ind.
CSS スプライトによる Leaflet 向けアイコン CSS スプライト. Cssスプライトとは 簡単に言うと、サイトで使用するボタンや背景画像などの部品を、 ひとつの画像にまとめてしまう技法です。 ひとつの画像にして、使用する要素ごとに、 どの位置のどの範囲を表示するかをスタイルシートで指定します。 cssスプライトを使うと、画像の数だけサーバへの. CSSスプライト とは、 細かい複数の画像を一枚にまとめ、CSS でその中から必要な部分のみを表示させる技術 です。.
今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ text-ali. CSS スプライトは web サイトに使われるアイコンなどの小さな画像群を1つの画像にまとめ、そこからスタイルシートで表示したい部分だけをポジションとサイズ指定して切り出し表示させる手法です。. スプライトシート上では、ボタン2はpx、34pxの位置にあるため、 background-size 等倍の通常のCSSスプライトでは、 background-position:.
逆に短所は以下の点です。 css animationに対応していないブラウザで動かない。 cssが分からないと編集できない。. 英 CSS Sprites CSSスプライト とは、 Web デザイン における技法の一種で、複数の画像部品を連結して1枚の 画像ファイル にまとめ、 CSS で表示範囲を指定することによって表示する手法のことである。. Cssスプライトは非常に便利だが問題点もある。 スプライトのジレンマというのがあり、 ページ数 、 保守性 、 最適化 の観点から評価し、スプライトをする上でこの3つの中から2つしかとれない。.
こんにちは、デザイナーの王です( ´⌓` ) 今回は「imgタグでCSSスプライトを使う方法」について説明します。 そもそもCSSスプライトって何ぞや?という方は、下記ページに詳しく説明されているので、見てみてください。 CSSスプライトで画像を円滑に表示させる - Webクリエイターボックス: http. See the Pen -sample08 by YOHEI INAI (@yohei_inai) on CodePen. PR Webデザインで挫折しない学習方法を動画で公開中CSSスプライト 画像を二枚組みに並べてから背景画像の位置調整を用いて、切り替えれます。 See the Pen -sample09 by YOHEI INAI (@yohei_inai) on CodePen.
ただ、linear-gradient は斜めのストライプを作る場合に色々面倒で、思ったような表示にならないことが多々ありましたが、今回紹介する repeating-linear-gradient を使えば 縦・横の. Masaki0303, ”CSSスプライトに関して、かなり細かく説明してある。これ見れば誰でも出来る。” / naoya2k, ”ネットワークの帯域とサーバ側だけ考えるなら、今後はCanvasを使って1個のソースimgから切り出した多数のimgを作る手法も出てくると思うよ。ブラウザ側が重くなるんで僕は嫌だけど。. 1,CSS Spriteとは CSS Spriteとは、アイコンやナビゲーションなどのいくつかの画像を1つにまとめた画像(以降Sprite画像とする)を用意し、CSSの background プロパティを使って一部分のイメージだけを見せるテクニックです。�.

Css Sprite Dung Một ảnh Chung Cho Nhiều Thanh Phần Cosmos Pham S Blog

Template Blocksprite Doc Mc Public Wiki
Compassで簡単 Cssスプライト作成 Cssスプライト作成の基礎 Codegrid
Css スプライト のギャラリー

How To Add Color To Grayscale Images With Css Html Or Javascript Stack Overflow

シューティング Github

Using Three Js For 2d Data Visualization Grant Custer Observable
Css Sprite Generator Download For Mac

Webデザイン 製作に使える 役立つテクニック フリー素材のまとめ Naver まとめ
Sprite Sheet Animation Using Css Only Webisora

Unity スプライト端の謎の線 ゴミ ちらつきの修正方法 エフアンダーバー
Web制作 ツクメモ ウェブやアプリをツクるヒトのメモ 2ページ目

Config Stylesheet Hfy

Cssスプライトを使おう Hornet 静岡拠点のweb ホームページ制作
Combine Images Using Css Sprites Php Support Desk Php Help
Sprite Icon Soda Pop Caps Icon Sets Icon Ninja

Mac Os X ネイティブアプリを作って Mac App Store でリリースした話 Feb19 Jp

Css これ1つであなたのサイトも今風に大変身 Naver まとめ

Css Logo Transparent Background Png Cliparts Free Download Hiclipart
How To Properly Resize A Css Sprite Image In Photoshop Technically Easy
Dom Sprites A Viable Alternative To Canvas Build New Games

File Blockcss Png Official Minecraft Wiki
Css Sprite Generator Download For Mac
Svgスプライトを使ってコマ割りアニメーションを作ろう Racoonico
Compassで簡単 Cssスプライト作成 Cssスプライト作成の基礎 Codegrid
Atlassian Atlaskit Mk 2 Pull Request 1686 Fix Sandbox For Css Packs Bitbucket
Sprite Icons 3 Free Vector Icons
Build A Stage3d Shoot Em Up Sprite Test

Niome Css Dreamweaver Logo Transparent Background Png Clipart Pngguru

Rtling Superfish Menu Jquery Plugin Rtl Css
Knowledge Cpi Ad Jp Assets Redbox Ogawa Cdn Pdf
Github Mikekasprzak Svg Sprite Tools Tools For Packing Unpacking And Using Svg Sprites Symbols

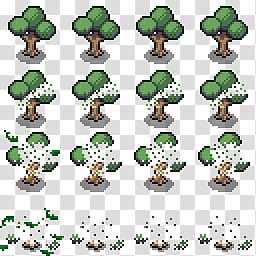
Custom Generation Tree Animation Trees D Transparent Background Png Clipart Hiclipart
Frame By Frame Animation Tutorial With Css And Javascript Sitepoint
Webサイトにおけるアニメーション実装へのアプローチ 未だ見果てぬ夢 Qiita

Css Sprites Generator免费版 网页图像生成与管理工具下载v2 0 免费版 安下载
Css Sprite Generator Alternatives And Similar Websites And Apps Alternativeto Net

ぷかぷかあひるさん 1月 14
Css Sprite Icons Download 327 Free Css Sprite Icons Here
Css Sprite Icons Download 327 Free Css Sprite Icons Here

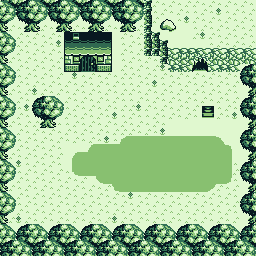
Gb Studioの使い方 One Notes

Working With Sprite Sheet Using Css
Svidgen Css Sprites Demo
Murat Imre Css Sprite Teknigi Ile Web Projelerinde Performans Artisi Saglama

Sprite Sheet Animation With Arrow Keys Linux4one

Ios 大阪のアンドロイド Ios Webアプリ開発会社 ノーティス
How To Combine Images Using Css Sprites Without A Plugin Techsaa

Css Sprites With Sass Example

How To Properly Resize A Css Sprite Image In Photoshop Technically Easy

Javascriptでスプライトシートアニメーション Tb Note

Albook Extended Css Logo Transparent Background Png Clipart Pngguru
Index Of Assets Resources Node Modules Applozic Chat Message Advanced Css App Images
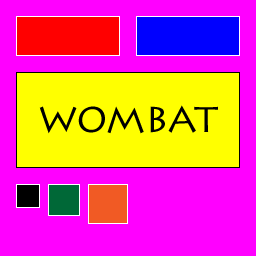
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス
Index Of Assets Resources Node Modules Applozic Chat Message Advanced Css App Images
Combine Images Using Css Sprites Php Support Desk Php Help
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス
Sprite Css Image Generator
Css Sprite Icons Download 327 Free Css Sprite Icons Here

Responsive Css Sprites With Real Img s
Compassで簡単 Cssスプライト作成 Cssスプライト作成の基礎 Codegrid
Css Png Clipart Images Free Download Pngguru
Svg Sprites And Icon Systems Are Super Lincoln Loop
Sprite Icon Soda Pop Caps Icon Sets Icon Ninja
Codepen Corenominal

Sprites As Animated Gif Alternative With Javascript Or Css
Css Sprite Image Javapointers
Css Sprite Generator Download For Mac

File Blockcss Png Official Minecraft Wiki

How Can I Change Color Of Icon Image Using Css Stack Overflow
Santa Sprite For Legacy Of Xmas Transparent Background Png Clipart Pngguru

レスポンシブなcssスプライト Mana Dot
Gong The Hawkeye Ffvi Sprite Sheet Transparent Background Png Clipart Pngguru

Q Tbn 3aand9gcsk7a6rdqhpzhl3kbf6jlh70sms3atwpxisbw Usqp Cau

Q Tbn 3aand9gctbsx16olumk3ziwpf5qlvjexgl0teatxp G Usqp Cau

Template Spritelink Doc Mc Public Wiki
Compassで簡単にcssスプライトを実現 過去記事 Smart
Github Brandonboone Spritey Sprite Generator Written For Net Core

Using Css Preprocessors Effectively
Css Sprite Generator By Simpreal Alternatives And Similar Websites And Apps Alternativeto Net

Retina対応 Cssスプライトを自動化しよう Sprity版 東区フロントエンド勉強会 15年 第2回 補足資料
Nkdqg Ozjccamm

Pixelmon Generations Sprite Overhaul 8 1 3 Minecraft Texture Pack
Css Sprite Maker
Quick Sprites For Mac Download Free And Review Latest Version Macos
Css Sprite Generator Alternatives And Similar Websites And Apps Alternativeto Net
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

Spritepad Make Css Sprites In Seconds

Download Css Sprite Generator Ruler 1 0 Crx File For Chrome Crx4chrome
How To Implement Css Sprites To Enhance Web Pages Edureka
Css Animation で遊び倒す Mask Image Animations Qiita
Arcade Sprite Pool Examples Phaser
Q Tbn 3aand9gcqg6 Tgqrzrjponmtvfr1mio9wxnph6uzzojw Usqp Cau
Css Sprite Icons Download 327 Free Css Sprite Icons Here

Adding Bleed Margins To Css Sprites With Imagemagick Super User
How To Properly Resize A Css Sprite Image In Gimp Technically Easy

Web Site Case Study 2 Css Sprites
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

Cssスプライト
Charla Schmitt Sprite Sheet Transparent Background Png Clipart Pngguru

Game Sprites 10 Ideas On Pinterest Sprite Pixel Art Game Design
Css Sprite Icons Download 327 Free Css Sprite Icons Here



